Classes
Add class with "collection-banner"
contain-align - .text-start, .text-center, .text-end
contain-position - .p-left, .p-center, .p-right
<section class="pb-0 ratio2_1">
<div class="container">
<div class="row partition2">
<div class="col-md-6">
<a href="#">
<div class="collection-banner p-right text-center">
<div class="img-part">
<img src="assets/images/sub-banner1.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="contain-banner">
<div>
<h4>save 30%</h4>
<h2>men</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-6">
<a href="#">
<div class="collection-banner p-right text-center">
<div class="img-part">
<img src="assets/images/sub-banner2.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="contain-banner">
<div>
<h4>save 60%</h4>
<h2>women</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<section class="banner-goggles banner-padding ratio2_1">
<div class="container container-lg">
<div class="row partition3">
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/38.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>10% off</h4>
<h2>speaker</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/39.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>10% off</h4>
<h2>earplug</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/40.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>50% off</h4>
<h2>best deal</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<section class="banner-padding banner-furniture ratio2_1">
<div class="container-fluid">
<div class="row partition4">
<div class="col-lg-3 col-md-6">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/5.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 30%</h4>
<h2 class="text-dark">camera</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/10.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 60%</h4>
<h2 class="text-dark">bags</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/8.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 60%</h4>
<h2 class="text-dark">toys</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/9.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 60%</h4>
<h2 class="text-dark">shoes</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<section class="pt-0">
<div class="container-lg container ">
<div class="full-banner custom-space p-right text-end">
<img src="assets/images/fashion/bottom-banner.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col-lg-11">
<div class="banner-contain custom-size">
<h2>2018</h2>
<h3>fashion trends</h3>
<h4>special offer</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="banner-padding ratio2_1">
<div class="container">
<div class="row margin-default">
<div class="col-lg-3">
<div class="h-100">
<img src="assets/images/fashion/banner/42.jpg" class="img-fluid bg-img" alt="">
</div>
</div>
<div class="col-lg-9">
<div class="row margin-default">
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/46.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-3">
<div>
<h4 class="text-dark">save 30%</h4>
<h2 class="text-dark">bag</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/45.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-3">
<div>
<h4 class="text-dark">save 60%</h4>
<h2 class="text-dark">shoes</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/44.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-3">
<div>
<h4 class="text-dark">save 30%</h4>
<h2 class="text-dark">watch</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-6">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/47.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-3">
<div>
<h4 class="text-dark">start from $25</h4>
<h2 class="text-dark">winter</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-6">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/fashion/banner/43.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-3">
<div>
<h4 class="text-dark">under $200</h4>
<h2 class="text-dark">denims</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="banner-goggles banner-padding bg-white">
<div class="container-fluid">
<div class="row partition3">
<div class="col-md-6 ratio_40">
<div class="collection-banner p-right text-center">
<div class="img-part">
<img src="assets/images/fashion/banner/49.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>sweaters & sweatshirts</h4>
<h2 class="mb-2 text-capitalize">under $100.00</h2>
<a href="#" class="btn btn-solid btn-sm">shop now</a>
</div>
</div>
</div>
</div>
<div class="col-md-3 ratio3_2 h-auto">
<div class="collection-banner p-center text-center h-100">
<div class="img-part h-100">
<img src="assets/images/fashion/banner/50.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h2 class="mb-2 text-white text-capitalize ">best offers</h2>
<a href="#" class="btn btn-solid btn-sm">shop now</a>
</div>
</div>
</div>
</div>
<div class="col-md-3 ratio3_2 h-auto">
<div class="collection-banner p-center text-center h-100">
<div class="img-part h-100">
<img src="assets/images/fashion/banner/51.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h2 class="mb-2 text-capitalize">life style</h2>
<a href="#" class="btn btn-solid btn-sm">shop now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="banner-padding absolute-banner banner-style-2 pb-0 ratio2_1 mt-0">
<div class="absolute-bg">
<div class="container">
<div class="row partition2">
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-center">
<div>
<img src="assets/images/dark-bg.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="absolute-img">
<img src="assets/images/furniture/7.png" class="img-fluid" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>save 30%</h4>
<h2>outfits</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-center">
<div>
<img src="assets/images/dark-bg.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="absolute-img">
<img src="assets/images/furniture/9.png" class="img-fluid" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>save 60%</h4>
<h2>toys</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-right text-center">
<div>
<img src="assets/images/dark-bg.jpg" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<div class="absolute-img">
<img src="assets/images/furniture/8.png" class="img-fluid" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h4>save 60%</h4>
<h2>toys</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<div class="category-bg onerow-cat ratio3_2">
<div class="container-fluid p-0">
<div class="row order-section">
<div class="col-sm-4 p-0">
<a href="#" class="image-block">
<img alt=""src="assets/images/furniture/banner/7.jpg"
class="img-fluid blur-up lazyload bg-img">
</a>
</div>
<div class="col-sm-4 p-0">
<div class="contain-block even">
<div>
<h6>new products</h6>
<a href="#">
<h2>zipper storage bag</h2>
</a><a href="#" class="btn btn-solid category-btn">-80% off</a>
<a href="#">
<h6><span>shop now</span></h6>
</a>
</div>
</div>
</div>
<div class="col-sm-4 p-0">
<a href="#" class="image-block"><img alt=""src="assets/images/furniture/banner/6.jpg"
class="img-fluid blur-up lazyload bg-img"></a>
</div>
</div>
</div>
</div>
<section class="banner-style-1">
<div class="full-box">
<div class="container">
<div class="row ratio2_1">
<div class="col-lg-5 col-md-7 card-margin">
<div class="banner-goggles banner-padding pt-0">
<a href="#">
<div class="collection-banner tl-content">
<div class="img-part custom-height">
<img src="assets/images/electronics/banner/13.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h2>accessories</h2>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-lg-4 col-md-5">
<div class="banner-goggles banner-padding pt-0 ratio2_1">
<div class="container p-0">
<div class="row">
<div class="col-12 mb-4">
<a href="#">
<div class="collection-banner">
<div class="img-part">
<img src="assets/images/electronics/banner/15.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h2>laptops</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-12">
<a href="#">
<div class="collection-banner">
<div class="img-part">
<img src="assets/images/electronics/banner/14.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h2>phones</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-12 d-lg-block d-none">
<div class="banner-goggles banner-padding pt-0">
<a href="#">
<div class="collection-banner tl-content">
<div class="img-part custom-height">
<img src="assets/images/electronics/banner/16.jpg"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="contain-banner banner-3">
<div>
<h2>accessories</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="pt-0 ratio3_2">
<div class="container-fluid p-0">
<div class="row m-0">
<div class="col-lg-3 col-sm-6 p-0">
<a href="#">
<div class="collection-banner p-left">
<div class="img-part">
<img src="assets/images/marketplace/banner/10.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 60%</h4>
<h2 class="text-dark">women</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-sm-6 p-0">
<a href="#">
<div class="collection-banner p-left">
<div class="img-part">
<img src="assets/images/marketplace/banner/9.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 30%</h4>
<h2 class="text-dark">men</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-sm-6 p-0">
<a href="#">
<div class="collection-banner p-left">
<div class="img-part">
<img src="assets/images/marketplace/banner/12.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 60%</h4>
<h2 class="text-dark">women</h2>
</div>
</div>
</div>
</a>
</div>
<div class="col-lg-3 col-sm-6 p-0">
<a href="#">
<div class="collection-banner p-left">
<div class="img-part">
<img src="assets/images/marketplace/banner/11.jpg"
class="img-fluid blur-up lazyload bg-img">
</div>
<div class="contain-banner banner-4">
<div>
<h4>save 60%</h4>
<h2 class="text-dark">women</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<section class="container">
<div class="full-banner small-banner p-left">
<img src="assets/images/vegetables/banner/10.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="banner-contain app-detail">
<h3 class="font-fraunces">huge saving</h3>
<h4>special offer</h4>
</div>
</div>
</div>
</div>
</div>
</section>
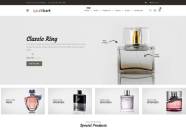
<section class="bg-white">
<div class="container">
<div class="full-banner small-banner text-center p-center">
<img src="assets/images/fragrance/banner.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="banner-contain app-detail white-bg px-5 py-3 d-inline-block">
<h3>Premium Quality</h3>
<h4>special offer</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
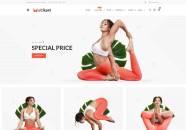
<section class="container-fluid banner-padding ratio_square">
<div class="row">
<div class="col-12">
<div class="slide-3-center slick-default-margin no-arrow overflow-hidden">
<div>
<div class="vertical-banner">
<div class="banner-effect">
<div>
<img src="assets/images/yoga/banner/Banner-1.jpg" class="img-fluid bg-img">
</div>
</div>
<div class="vertical-content">
<h2>move me yoga sports</h2>
<a href="#">shop Now</a>
</div>
</div>
</div>
<div>
<div class="vertical-banner">
<div class="banner-effect">
<div>
<img src="assets/images/yoga/banner/Banner-2.jpg" class="img-fluid bg-img">
</div>
</div>
<div class="vertical-content">
<h2>move me yoga sports</h2>
<a href="#">shop Now</a>
</div>
</div>
</div>
<div>
<div class="vertical-banner">
<div class="banner-effect">
<div>
<img src="assets/images/yoga/banner/Banner-3.jpg" class="img-fluid bg-img">
</div>
</div>
<div class="vertical-content">
<h2>move me yoga sports</h2>
<a href="#">shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="category-img-wrapper ratio_asos pt-0 section-b-space">
<div class="container">
<div class="row">
<div class="col-md-3 col-6">
<div class="category-wrap">
<div class="banner-effect">
<div>
<img src="assets/images/yoga/multistore/1.jpg" class="img-fluid bg-img" alt="">
</div>
</div>
<div class="category-content">
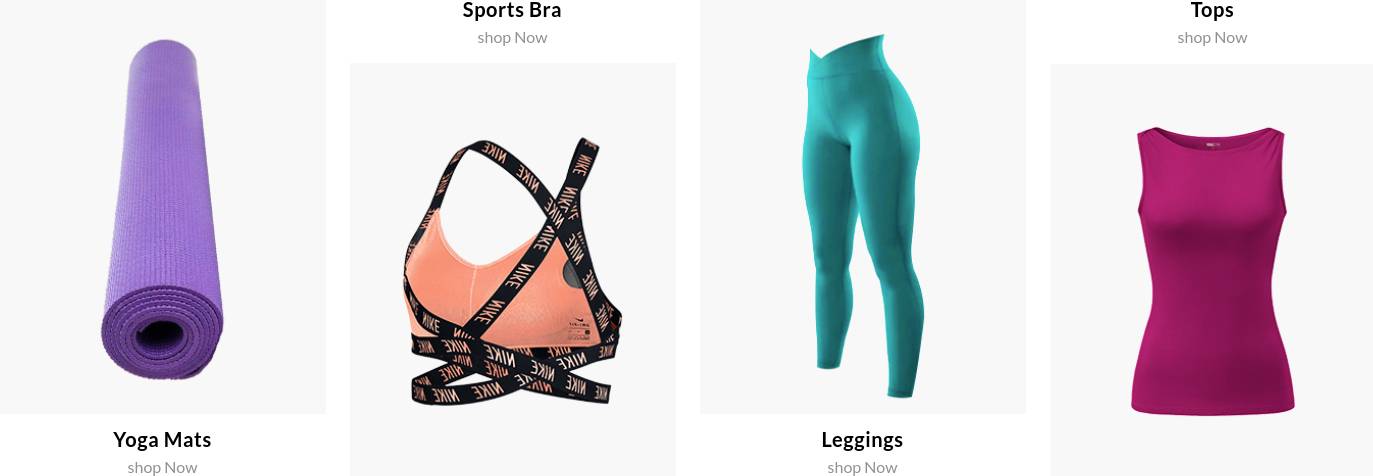
<h3>yoga mats</h3>
<a href="#">shop Now</a>
</div>
</div>
</div>
<div class="col-md-3 col-6">
<div class="category-wrap">
<div class="category-content top-content">
<h3>sports bra</h3>
<a href="#">shop Now</a>
</div>
<div class="banner-effect">
<div>
<img src="assets/images/yoga/multistore/2.jpg" class="img-fluid bg-img" alt="">
</div>
</div>
</div>
</div>
<div class="col-md-3 col-6">
<div class="category-wrap">
<div class="banner-effect">
<div>
<img src="assets/images/yoga/multistore/3.jpg" class="img-fluid bg-img" alt="">
</div>
</div>
<div class="category-content">
<h3>Leggings</h3>
<a href="#">shop Now</a>
</div>
</div>
</div>
<div class="col-md-3 col-6">
<div class="category-wrap">
<div class="category-content top-content">
<h3>tops</h3>
<a href="#">shop Now</a>
</div>
<div class="banner-effect">
<div>
<img src="assets/images/yoga/multistore/4.jpg" class="img-fluid bg-img" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="p-0 ratio2_1">
<div class="container-fluid">
<div class="row category-border">
<div class="col-sm-4 border-padding">
<div class="category-banner">
<div>
<img src="assets/images/shoes/cat1.jpg" class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="category-box">
<a href="#">
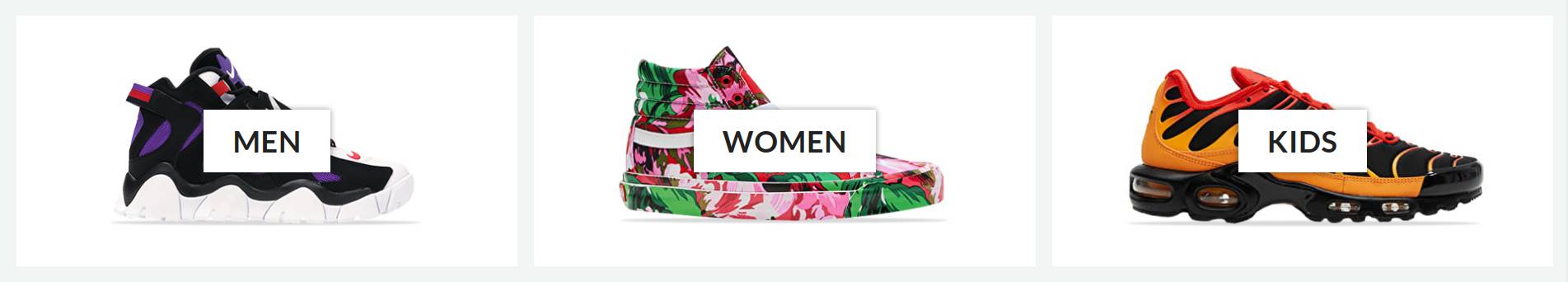
<h2>men</h2>
</a>
</div>
</div>
</div>
<div class="col-sm-4 border-padding">
<div class="category-banner">
<div>
<img src="assets/images/shoes/cat2.jpg" class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="category-box">
<a href="#">
<h2>women</h2>
</a>
</div>
</div>
</div>
<div class="col-sm-4 border-padding">
<div class="category-banner">
<div>
<img src="assets/images/shoes/cat3.jpg" class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<div class="category-box">
<a href="#">
<h2>kids</h2>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="game-banner">
<div class="container">
<div class="row banner-timer">
<div class="col-md-6">
<div class="banner-text">
<h2>Save <span>30% off</span> Digital Watch</h2>
</div>
</div>
<div class="col-md-6">
<div class="timer-box">
<div class="timer">
<p id="demo"></p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="banner-padding banner-furniture absolute_banner ratio3_2">
<div class="container">
<div class="row partition3">
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-left text-start">
<img src="assets/images/fashion/banner/5.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
<div class="absolute-contain">
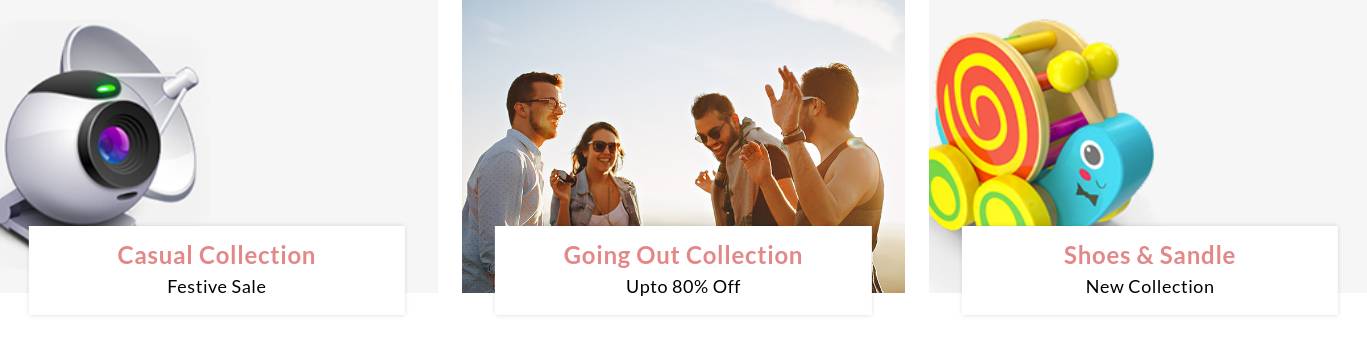
<h3>casual collection</h3>
<h4>festive sale</h4>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-left text-start">
<img src="assets/images/fashion/banner/6.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
<div class="absolute-contain">
<h3>going out collection</h3>
<h4>upto 80% off</h4>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-left text-start">
<img src="assets/images/fashion/banner/8.jpg" alt=""
class="img-fluid blur-up lazyload bg-img">
<div class="absolute-contain">
<h3>shoes & sandle</h3>
<h4>new collection</h4>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<section class="banner-padding pb-0">
<div class="container">
<div class="row partition2">
<div class="col-md-4">
<a href="#">
<div class="collection-banner p-left text-center">
<div class="img-part">
<img src="assets/images/flower/sub-banner2.jpg" class="img-fluid blur-up lazyload"
alt="">
</div>
</div>
</a>
</div>
<div class="col-md-8">
<a href="#">
<div class="collection-banner p-right text-end">
<div class="img-part">
<img src="assets/images/flower/sub-banner1.jpg" class="img-fluid blur-up lazyload"
alt="">
</div>
<div class="contain-banner">
<div>
<h4>save 30%</h4>
<h2>hot deal</h2>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>